concertconnect
SKETCHES
The team shared each others ideas by creating sketches as a group. This allowed us to gain insight into the design details and feautres of the application.
MOBILE APPLICATION

LOGIN PAGE

As soon as user opens the app after download on iOS, the app opens “allow to access your location while you use the app” modal.
A user can sign up by email or by Facebook. Also, notify that the app will never post anything without permission. (Each button will show different screen)
A user can sync all their music playlist by Soundcloud, Spotify, last.fm or not sync and skip.
The app scans rest of the iTunes playlist to track the user’s artists.
A user can add their friends from contact list to track their concert interests.
When an app can’t scan any playlist, allow user to select top 10 favorite artist to personalize their recommendation.




LANDING PAGE
First sketch: a user would be able to see upcoming concerts in the Chicago area based on popularity, genre, or tracked artists snyced from the user's playlist. The user is also able to change the miles they are willing to search and travel from the slide in the top righthand corner.
Second sketch: a user views the popular artists that playing in the Chicago area at the top of the page. Below there is a list of concerts coming to the Chicago area. The user can scroll through the list to see a variety of artists.
Third sketch: a user views the popular artists playing at the top of the page displayed by images. The user would be able to swipe through the images to see a variety of artists. Below, there is a scrollable list of other upcoming concerts in the Chicago area.



SEARCH & FILTER
The user is able to search for specific artists using the search bar. The user can filter concerts either locally or globably and the concert results are displayed below.
The user is able to search and filter concerts by a number of categories including performers, genre, date, location, and price. The results can also be sorted by date, availability, and alphabetically.



CONCERT LIST PAGE
ARTIST DETAILS PAGE
A user is abe to see where a specific artist is playing by date, and can select the date they want to purchase tickets.
A user is able to engage with the artist details page. They can favoirte the artist and receive updates and follow their activity. Before a user purchases a ticket, they are provided with all the information of the venue and listen to a snippet of the artist's album.


SELECT TICKETS - ticketmaster

When user clicks or taps on “Buy Ticket” on details page, a user is directed to the Ticketmaster screen. The user can find the quantity and seats of their choice. When user clicks or taps on “Find Ticket”, a captcha is shown in order to confirm that the user is not a robot.
The user views the list of section details along with per ticket price where the user choose to continue purchasing the ticket.
The user will confirm to continue to purchase a ticket or tickets.




PAYMENT - ticketmaster
SHARE ON SOCIAL MEDIA
A user is able to put in their credit card information and adjust the shopping cart list.
A user is able to share their conert purchase with with friends if they want on thier social media pages such as Facebook and Twitter.
A user is able to put in their shipping information and place the order.
DESKTOP WEBSITE




LANDING PAGE
First sketch: users would be able to see upcoming concerts based on an interactive map which would show the conerts playing at specific venues. The map also has a zoom in/out feature to pin point concert venues with ease.
Second sketch: users would see poplar artists concerts by images in the top left corner. The users could also user the interactive map to search for concerts by venue. When the pin is hovered over on the map a pop-up appears showing two concerts coming up. Below the user see upcoming concerts in the Chicago area.
Third sketch: the ineractive map has pins for specific concert venues. When the user hovers over the pin a pop-up window appears with concert information and allows users to click on the "more info" button which goes to the venue's page showing all of thier upcoming concerts.



LOGIN MODAL
The user enters the account information including email and password to log in. If the user has forgotten their password, they can click on the "Get it back" link to recover their password. Additionally, if the user is new to the application they can click on the "Create an account" link to create an account.
In the forgot password modal, users can enter their email to recover their password. In the sign up modal, users can sign up for the application by simply entering a new username and password.



FILTER SEARCH PAGE
The use can click the search bar which expands showing dropdown menus and labels. The user is able to search and filter concerts by the search bar and the results are displayed below.
The user is able to filter thier concert search by a multitude of items suchs as performers, genre, location, price, and avaiability. The results from the filtered search are then shown below.


ARTIST DETAIL PAGE
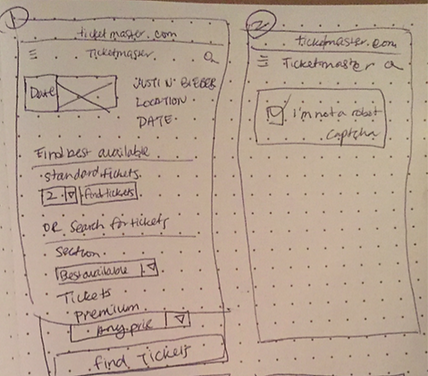
SELECT TICKET - ticketmaster

The artist details page has "Image of Artist in Concert" which autorotate through a bin of images when the page reloads or on a timer with a nice smooth jQuery effect. They can favoirte the artist and receive updates and follow their activity by clicking on the star.
The circled portion at the bottom left would only be visible to logged in users, if we decide to have a logged in option on the desktop.
When the user scrolls down the page, the only portion that scrolls is the concert schedule listing. The rest remains fixed so the user can continue to watch video, etc. while searching for concerts.
When user clicks or taps on “Buy Ticket” on details page, a user is directed to the Ticketmaster screen. The user can find the quantity and seats of their choice. When user clicks or taps on “Find Ticket”, a captcha overlay is shown in order to confirm that the user is not a robot.



SELECT TICKET - ticketmaster
PAYMENT - ticketmaster
The user views the list of section details along with per ticket price where the user choose to continue purchasing the ticket. Or check sections by the map of the venue. The user will confirm to continue to purchase a ticket/tickets.
A user is able to put in their credit card information quickly in the vertically aligned form and adjust shopping cart information.



PAYMENT - ticketmaster
SHARE ON SOCIAL MEDIA
After user enters credit card information, the uster must enter shipping information and billing information.
When the user has successfully purchased the tickets, the user can share their ticket purchase with a customized message on their social media, Facebook or Twitter.